En esta ocasión voy a explicar como hacer un rayo de tormenta con el programa de retoque y creación gráfica Gimp.
A continuación explico como lo he hecho, con los valores que he utilizado, pero recuerda que dependiendo de tus necesidades puedes necesitar utilizar otros distintos, por ejemplo si el rayo es más grande podrás darle un trazo mayor para el rayo o con diferente inclinación necesitarás un destello de arranque con inclinación distinta.
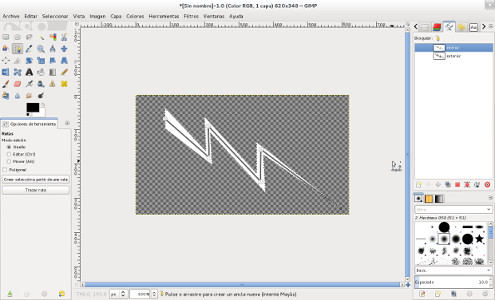
- Con Archivo > Nuevo… (Ctrl+N)abrimos un nuevo documento, yo lo he hecho con:
- Anchura: 620 px
- Altura: 348 px
- Opciones avanzadas > Rellenar con: Transparencia
- Herramientas > Rutas (B), y marcamos el contorno del rayo.
- Seleccionar > A partir de una ruta…. (Mayús+V)
- Editar > Rellenar con el color de fondo (Ctrl+.) que debe ser blanco.
- En la pestaña de Rutas seleccionamos “Crear una ruta nueva” y con la herramienta Ruta, marcamos la línea del interior del rayo.
- Editar > Trazar Ruta… Anchura de la línea: 3 px

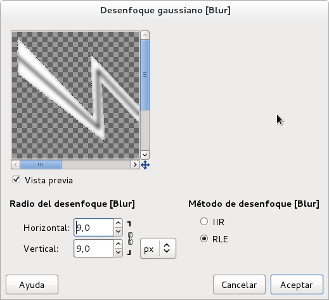
- Filtros > Difuminar > Desenfoque gaussiano… Radio del desenfoque [Blur]… Horizontal y Vertical 9,0 px

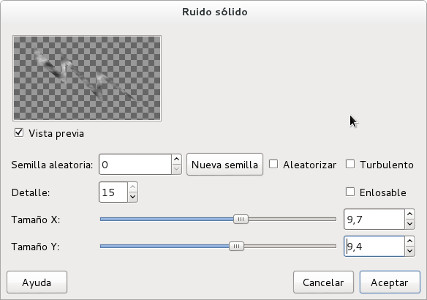
- Filtros > Renderizado > Nubes > Nubes de diferencia…y otorgarle los siguientes parámetros:
- Detalle: 15
- Tamaño X: 9,7
- Tamaño Y: 9,4
- Colores > Invertir
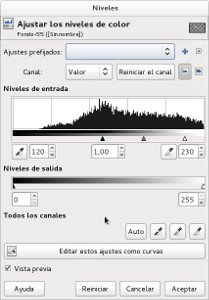
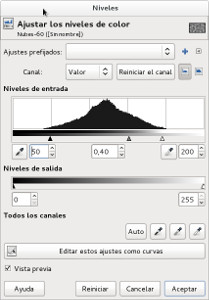
- Colores > Nivelesprueba con estos parámetros:
- Seleccionar punto negro: 120
- Gamma: 1,00
- Seleccionar punto blanco: 230
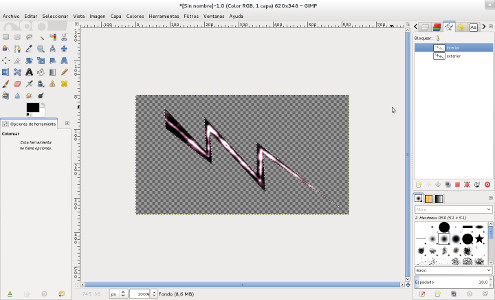
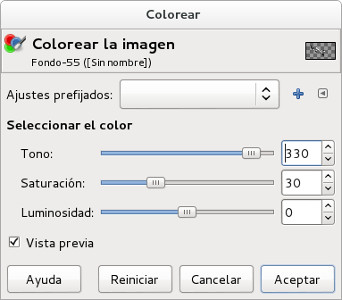
- Colores > Colorear…El tono que he utilizado es:
- Tono: 330
- Saturación: 30
- Seleccionar > Encoger [Shrink]… Encoger Selección en: 1 px
- Seleccionar > Seleccionar invertir (Ctrl+I)
- Editar > Limpiar (Supr)

- Capa > Capa nueva… (Mayús+Ctrl+N) le he dado Nombre de la capa: Nubes.
- Seleccionar > Todo (Ctrl+A)
- Editar > Rellenar con el color de frente (Ctrl+,)que debe ser negro
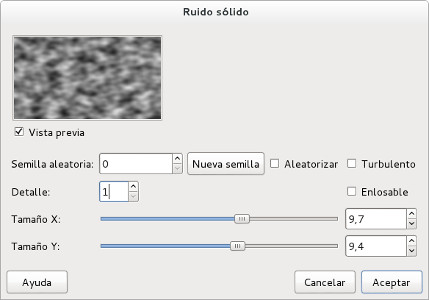
- Filtros > Renderizado > Nubes > Nubes de diferencia…he usado los parámetros:
- Detalle: 1
- Tamaño X: 9,7
- Tamaño Y: 9,4
- Colores > Nivelesaplicarle los parámetros:
- Seleccionar punto negro: 50
- Gamma: 0,40
- Seleccionar punto blanco: 200
- Capa > Pila > Bajar capa
- Capa > Pila > Seleccionar capa anterior (Re Pág)
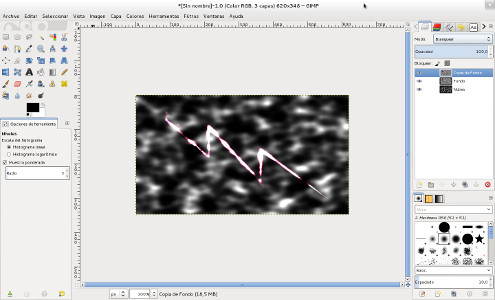
- En la pestaña de Capas seleccionar el Modo “Blanquear”
- Capa > Duplicar capa
- En la pestaña de Capas seleccionar el Modo “Suma”

- Capa > Capa nueva… (Mayús+Ctrl+N) le he dado Nombre de la capa: Brillo
- Capa > Pila > Bajar capa
- Capa > Pila > Bajar capa
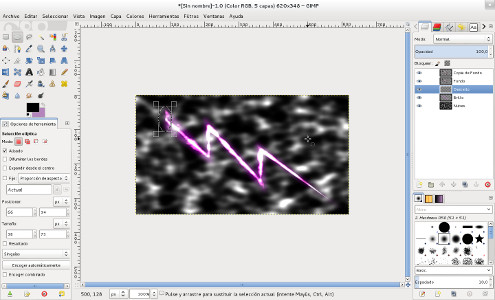
- Con la primera ruta que hemos creado en la pestaña Rutas seleccionada Seleccionar > A partir de una ruta…. (Mayús+V).
- Seleccionar > Difuminar [Feather]… Difuminar selección en: 20,000 px
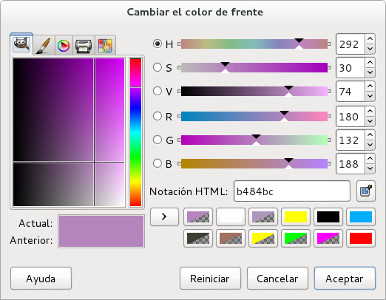
- Cambiar color de fondo por la Notación HTML: b484bc.

- Editar > Rellenar con el color de fondo (Ctrl+.) que será el nuevo color b484bc.
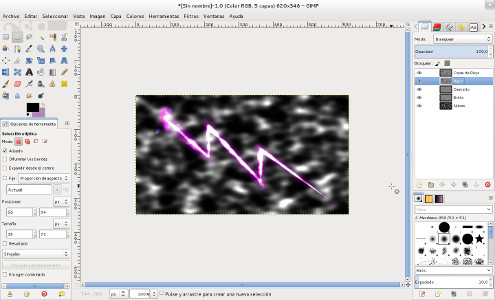
- En la pestaña de Capas seleccionar el Modo “Claridad fuerte”
- Capa > Capa nueva… (Mayús+Ctrl+N) le he dado Nombre de la capa: Destello
- Con Herramientas > Herramientas de Selección > Selección elíptica (E) rodear el principio del rayo.

- Seleccionar > Difuminar [Feather]… Difuminar selección en: 20,000 px
- Editar > Rellenar con el color de fondo el mismo color de antes b484bc.
- En la pestaña de Capas seleccionar el Modo “Blanquear”
- Seleccionar > Ninguno
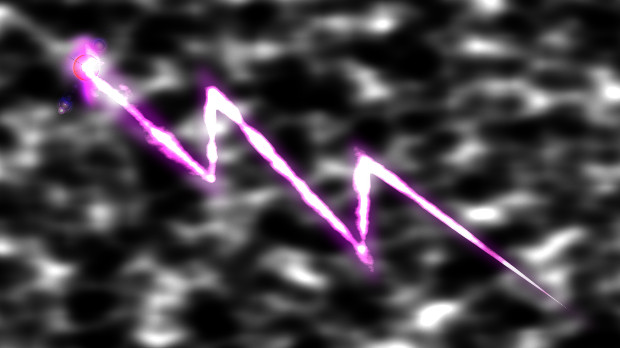
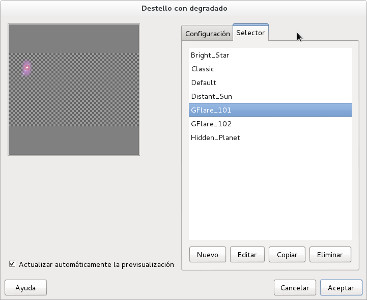
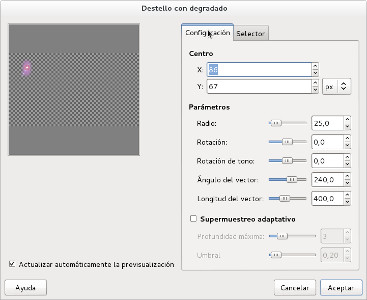
- Filtros > Luces y sombras > Destello con degradado… En mi caso he utilizado el Selector: GFlare_101, la Configuraciónvaría dependiendo de como halláis hecho el rayo, en mi caso:
- X:86 px
- Y: 67 px
- Radio 25
- Rotación: 0
- Rotación de tono: 0
- Ángulo de vector: 240
- Longitud de vector: 400

Y ya tenemos nuestro rayo, espero que os guste y os sea útil mi forma de hacer rayos.
Es más laboriosa que la de Thor, pero podéis utilizarla aun que no seáis dignos de Mjölnir.









 El loco samoano
El loco samoano Escritora Iris Bernot
Escritora Iris Bernot Espiritu Luchador
Espiritu Luchador La página 36
La página 36 Micko – Predicando en el desierto
Micko – Predicando en el desierto Oscar Gascón
Oscar Gascón Oscar Gascón, Galería fotográfica.
Oscar Gascón, Galería fotográfica. Peyrotau y Sediles
Peyrotau y Sediles Seishinkai Budo
Seishinkai Budo Software & Barra Libre.
Software & Barra Libre. SPAnish SPectrum Archive
SPAnish SPectrum Archive